
Un nuevo MODO de combinar UX y branding en un solo gesto
A principios del mes de diciembre, con la firme convicción del “más vale tarde que nunca”, se lanzó MODO, una billetera virtual impulsada por más de 30 bancos de todo el país. ¿Por qué necesitan los bancos ofrecer una billetera? ¿Qué diferencia hay entre usar la billetera de los bancos y otras billeteras? ¿Y entre usar MODO y el home banking? ¿Y usar una tarjeta? No voy a responder ninguna de esas preguntas ahora y tampoco voy a escribir un artículo sobre el tema porque me aburren las finanzas (así me va) y porque Ariel Setton dejó un buen hilo sobre el tema en su cuenta de Twitter.
Vine por acá a escribir sobre un detalle en su publicidad que me resultó muy llamativo: la fuerte apuesta en sus esfuerzos de branding a incorporar un gesto como elemento de la marca, algo que no había visto antes en otro lado.
¡Oye oye! ¡despacio cerebrito! Vamos primero a por un par de definiciones así nos ponemos todos a tiro.
Branding (a 580 millones de personas no se nos ocurrió un término que funcione en español) se puede definir como el proceso de construcción de una marca. Usualmente involucra trabajar sobre su promesa, sus atributos, su posicionamiento y su identidad visual, entre otras cosas. Cuando los bancos eligen qué decir (y cómo decirlo) en la primera publicidad de MODO, están apuntando a delinear y construir una marca.
Cuando hablamos de gestos no estamos hablando del gestito italiano ni al gesto del conductor malhumorado que no se banca una crítica a su elegante técnica de manejo. Gestos, en el contexto de un dispositivo móvil, hace referencia a los movimientos y combinaciones de movimientos que los usuarios realizan sobre la pantalla táctil para ejecutar tareas. Deslizar, arrastrar y ampliar son algunos de los gestos más comunes.
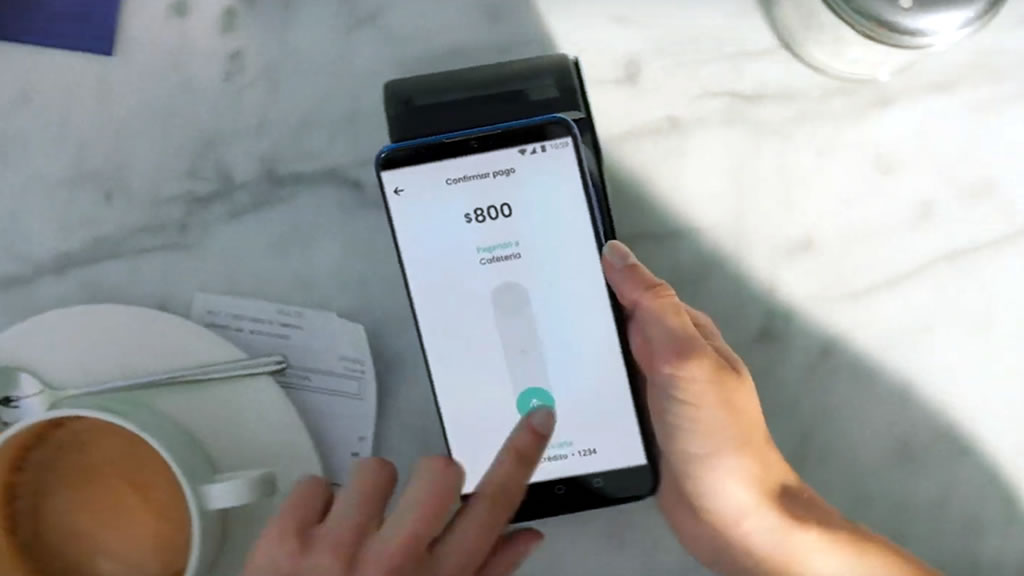
Entonces, volvamos un par de párrafos atrás y sumemos una consigna: identifique en la siguiente publicidad el gesto que MODO busca incorporar como elemento ¿visual? de su marca.
Si encontró el deslizamiento hacia arriba (en inglés, swipe up) aprobó. Vuelva para el segundo parcial a ver si promociona.
¿Cuántas veces aparece? Nueve. NUEVE. Siete veces circunscripta a la interfaz de la app, una simulando un deslizamiento de pantalla y la última, especialmente interesante, asociada visualmente a la animación del logotipo. Esa repetición bajo ningún punto de vista puede ser algo casual.
Hay muchos casos de aplicaciones cuyo uso de gestos es reconocido y asociado directamente a las mismas. Uno de los más conocidos es el de Tinder (que seguramente conocen bien, picarones) pero hay otros ejemplos contemporáneos (Instagram, TikTok) y más antiguos también (Flipboard). En todos estos casos, la historia se cuenta más o menos de la misma manera, siguiendo un flujo “orgánico”: la app implementa el gesto en alguna funcionalidad crítica, los usuarios responden de manera positiva a la interacción propuesta, la popularidad de la app logra que el gesto se asocie a la misma. Resumiendo, primero se diseña la interacción y luego la asociación a la marca se produce de manera natural en función del éxito de la misma.
Lo diferente en MODO es que hay una intencionalidad de asociar el gesto desde la misma campaña de lanzamiento del producto a través de la publicidad. No tengo idea si esto puede llegar a funcionar o no pero más allá de que depende de los recursos disponibles para invertir en la campaña y del volumen de usuarios que la app adquiera, hay un trabajo interesante de base. El gesto elegido puede asociarse de manera natural con el pago, o el “envío de dinero”. El diseño de la pantalla que vemos repetidas veces durante la publicidad, la pantalla de la confirmación de pago, es impecable. Construye una experiencia con un gesto naturalmente asociado al hecho del mundo real que representa. “¿Querías mi platita? ¡Ahí te va!” y lo acompaña con un botón que sirve de ayuda visual para el gesto. Sumemos que, por su naturaleza, se espera un uso frecuente de la app y esa repetición seguramente sumará sus porotitos en la mente de los usuarios.
¿Veremos más casos como éste en un futuro? Puede ser. ¿Es un recurso que todos deberían intentar? Definitivamente no. ¿Es pretencioso? Bastante, pero puede llegar a funcionar. Y sin ninguna duda, muestra que el diseño de UI y UX puede (y, en muchos casos, debe) ser considerado como parte del branding.
¿Hay otros casos similares dando vueltas que me perdí? ¿Me los dejan en los comentarios? ¡Se agradece!

Mucho más sutil en esta pieza que en otras de la campaña de Modo, está el sonic branding, el sonido transaccional que forma un todo con el gesto y que tiene un laburo muy fuerte detrás!